Tips And Tricks
Cara Memasang Auto Scroll Widget Pada Blogger
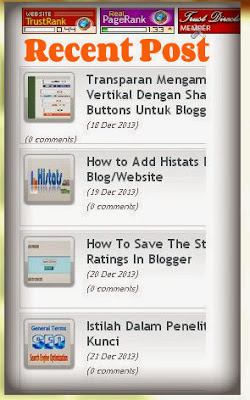
Cara Memasang Auto Scroll | Widget Pada Blogger | Baru baru ini banyak sekali para blogger mempostingkan widget yang berbeda,seperti saya sendiri mau mencoba untuk memberikan contoh yang anda bisa mengambil widget ini untuk di pasang di blog kalian.Adapun perbedaan Auto Scroll dengan yang lain untuk widget yang sekarang ketika kusor mouse menyentuh ia bergerak, hal ini sangat penting untuk mengundang pengunjung setelah melihat di halaman blog tertentu kita dan bisa melihat urutan baru dari atas kebawah.Sehingga mereka akan punya ide untuk mengambil sebuah pelajaran dari apa yang terjadi seteh gambar yang di sentuhnya bergerak.
Anda Juga Mungkin Meminati widget lainnya sepeti Cara Memasang Widget Tranparan Tombol Share
Sekarang dalam Artekel ini saya akan menunjukan langkah langkah Cara Memasang Resent Post | Widget Pada Blogger | yang komplit dengan gulungan secara otomatis efek mouse hover pada gambar,setiap postingan berisi judul postingan, tanggal posting dan gambar yang bergerak.
Langkah 2. Cari Kode </ head>,dan Copas kode di bawah ini simpan tepat diatas </ head>
Catatan : Catatan: Lewati langkah ini (2) jika Anda telah menginstal perpustakaan Jquery pada Template Blogger Anda untuk itu tidak akan muncul jika Anda memiliki lebih dari satu (1) Jquery perpustakaan.
langkah 3. Klick Save Template
Langkah 5. Sekali Lagi Masuk Ke Dashboard, Klik Lay-out Pilih Tambah Gadget
Langkah 6. Scroll Down dan pilih HTML/javascript
Langkah 7. Pada kotak kosong,paste kode yang anda salin dari Langkah 4.
Langkah 8. Tekan Tombol Simpan dan anda sekarang sudah memiliki Widget Recent Post baru dengan efek otomatis.
Singkat Kustomisasi:
a. Ganti 80 untuk menyesuaikan tinggi / box individu widget.
b. Ganti 385 untuk menyesuaikan / mengatur seluruh ketinggian widget.
c. Ganti http://cara-alfiyah.blogspot.com/ dengan URL blog Anda sendiri.
d. Ganti 10 dengan nomor yang Anda inginkan posting untuk menggulir di widget.
e. Ganti 4 dengan jumlah yang Anda inginkan dari pos untuk muncul dalam widget.
f. Ganti 4000. Meningkatkan nilai akan memperlambat penampilan / bergulir dari posting berikutnya. Penurunan nilai akan membuat efek bergulir lebih cepat.
Anda Juga Mungkin Meminati Cara Membuat Related Post Thubnail Pada Blogger
Akhir Kata
Demikian lah Cara Memasang Widget Recent Post,Semoga artikel ini menjadi pelengkap blogger anda sekaligus saya ucapkan banyak trimakasih atas kunjungan ke halaman ini,terimakasih .
Anda Juga Mungkin Meminati widget lainnya sepeti Cara Memasang Widget Tranparan Tombol Share
Sekarang dalam Artekel ini saya akan menunjukan langkah langkah Cara Memasang Resent Post | Widget Pada Blogger | yang komplit dengan gulungan secara otomatis efek mouse hover pada gambar,setiap postingan berisi judul postingan, tanggal posting dan gambar yang bergerak.
Cara Memasang Auto Scroll Widget Pada Blogger
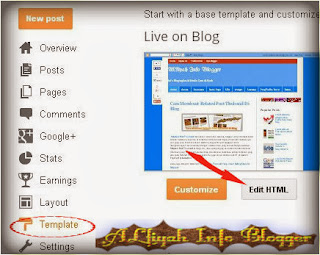
Langkah 1. Buka Halaman Dashboard >> Template >> Edit HTML
Langkah 2. Cari Kode </ head>,dan Copas kode di bawah ini simpan tepat diatas </ head>
| <script src='http://ajax.googleapis.com/ajax/ libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script> |
Catatan : Catatan: Lewati langkah ini (2) jika Anda telah menginstal perpustakaan Jquery pada Template Blogger Anda untuk itu tidak akan muncul jika Anda memiliki lebih dari satu (1) Jquery perpustakaan.
langkah 3. Klick Save Template
Menambahkan ,Widget Pada Blogger, Di Lay-out Halaman
Langkah 4 . Copypaste Kode Yang Tertera Di Bawah| <style type="text/css" media="screen"> <!-- /* ========== Scrolling Recent Posts Widget By helperblogger.com ======== */ #helperblogger-widget { overflow: hidden; margin-top: 5px; padding: 0px 0px; height: 385px; } #helperblogger-widget ul { width: 295px; overflow: hidden; list-style-type: none; padding: 0px 0px; margin: 0px 0px; } #helperblogger-widget li { width: 282px; padding: 5px 5px; margin: 0px 0px 5px 0px; list-style-type: none; float: none; height: 80px; overflow: hidden; background: #fff url(https://lh6.googleusercontent. com/-A6a829gqfDQ/T-3xppy6MlI/AAAAAAAACFE/ RrOao4P11Uk/s1600/helperblogger.com-post.jpg) repeat-x; border: 1px solid #ddd; } #helperblogger-widget li a { text-decoration: none; color: #4B545B; font-size: 15px; height: 18px; overflow: hidden; margin: 0px 0px; padding: 0px 0px 2px 0px; } #helperblogger-widget img { float: left; margin-top: 2px; margin-right: 15px; background: #EFEFEF; border: 0; } #helperblogger-widget img { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; padding: 4px; background: #eee; background: -webkit-gradient(linear, left top, left bottom, from(#eee), color-stop(0.5, #ddd), color-stop(0.5, #c0c0c0), to(#aaa)); background: -moz-linear-gradient(top, #eee, #ddd 50%, #c0c0c0 50%, #aaa); -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 0 3px rgba(0,0,0,.7); -moz-box-shadow: 0 0 3px rgba(0,0,0,.7); box-shadow: 0 0 3px rgba(0,0,0,.7); } #helperblogger-widget img:hover { -moz-transform: scale(1.2) rotate(-350deg); -webkit-transform: scale(1.2) rotate(-350deg); -o-transform: scale(1.2) rotate(-350deg); -ms-transform: scale(1.2) rotate(-350deg); transform: scale(1.2) rotate(-350deg); -webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1); -moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1); box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1); } .spydate { overflow: hidden; font-size: 10px; color: #0284C2; padding: 2px 0px; margin: 1px 0px 0px 0px; height: 15px; font-family: Tahoma,Arial,verdana, sans-serif; } .spycomment { overflow: hidden; font-family: Tahoma,Arial,verdana, sans-serif; font-size: 10px; color: #262B2F; padding: 0px 0px; margin: 0px 0px; } /* ========== Scrolling Recent Posts Widget By helperblogger.com ======== */ --> </style> <script language='JavaScript'> imgr = new Array(); imgr[0] = "https://lh6.googleusercontent.com/ -kPPx1sCN4Pg/T-3xq72pLeI/AAAAAAAA CFM/IdO7GsyUvGM/s1600/no-thumbnail.png"; imgr[1] = "https://lh6.googleusercontent.com/-kPPx1sCN4Pg/T-3xq72pLeI/AAAAAAAACFM/IdO7GsyUv GM/s1600/no-thumbnail.png"; imgr[2] = "https://lh6.googleusercontent.com/-kPPx1sCN4Pg/T-3xq72pLeI/AAAAAAAACFM/IdO7GsyUv GM/s1600/no-thumbnail.png"; imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMI7SDaFHPM2-gthtGlW5HGkvd7Mg4qGON6engCf8tkUxtiO6-Z4CK-yFMBwhaQVgr_59YOZcFDK-Ff121M8tYv6gPdSYzW9MQBn1WZ9RzIF174jvJ18q-dXVVrawRQbSHWR2pJs-p_DU/ s1600/no-thumbnail.png"; imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMI7SDaFHPM2-gthtGlW5HGkvd7Mg4qGON6engCf8tkUxtiO6-Z4CK-yFMBwhaQVgr_59YOZcFDK-Ff121M8tYv6gPdSYzW9MQBn1WZ9RzIF174jvJ18q-dXVVrawRQbSHWR2pJs-p_DU/ s1600/no-thumbnail.png"; showRandomImg = true; boxwidth = 255; cellspacing = 6; borderColor = "#232c35"; bgTD = "#000000"; thumbwidth = 50; thumbheight = 50; fntsize = 15; acolor = "#666"; aBold = true; icon = " "; text = "comments"; showPostDate = true; summaryPost = 40; summaryFontsize = 10; summaryColor = "#666"; icon2 = " "; numposts = 10; home_page = "http://cara-alfiyah.blogspot.com/"; limitspy=4; intervalspy=4000; </script> <div id="helperblogger-widget"> <script src='http://code.helperblogger.com/recent- posts-spy.js' type='text/javascript'></script> </div> |
Langkah 5. Sekali Lagi Masuk Ke Dashboard, Klik Lay-out Pilih Tambah Gadget
Langkah 6. Scroll Down dan pilih HTML/javascript
Langkah 7. Pada kotak kosong,paste kode yang anda salin dari Langkah 4.
Langkah 8. Tekan Tombol Simpan dan anda sekarang sudah memiliki Widget Recent Post baru dengan efek otomatis.
Singkat Kustomisasi:
a. Ganti 80 untuk menyesuaikan tinggi / box individu widget.
b. Ganti 385 untuk menyesuaikan / mengatur seluruh ketinggian widget.
c. Ganti http://cara-alfiyah.blogspot.com/ dengan URL blog Anda sendiri.
d. Ganti 10 dengan nomor yang Anda inginkan posting untuk menggulir di widget.
e. Ganti 4 dengan jumlah yang Anda inginkan dari pos untuk muncul dalam widget.
f. Ganti 4000. Meningkatkan nilai akan memperlambat penampilan / bergulir dari posting berikutnya. Penurunan nilai akan membuat efek bergulir lebih cepat.
Anda Juga Mungkin Meminati Cara Membuat Related Post Thubnail Pada Blogger
Akhir Kata
Demikian lah Cara Memasang Widget Recent Post,Semoga artikel ini menjadi pelengkap blogger anda sekaligus saya ucapkan banyak trimakasih atas kunjungan ke halaman ini,terimakasih .












Posting Komentar
0 Komentar